Khác
Cách thức tối ưu hình ảnh củ thể
Mục lục
Làm thế nào để SEO hình ảnh một cách hiệu quả?
Đây có lẽ là câu hỏi mà rất nhiều nhà kinh doanh trăn trở, luôn tự đi tìm câu trả lời cho chính mình. Trong bài viết này Project Media xin cung cấp cho các bạn những giải pháp cụ thể.
Tất cả mọi người đều mong muốn công việc SEO của mình (trong đó bao gồm cả SEO hình ảnh) phải thật hiệu quả để bài viết của mình lên đầu trang tìm kiếm của Google.
Các nhà Marketing hiện nay chỉ chú tâm vào việc tối ưu hóa nội dung văn bản mà vô tình quên đi việc tối ưu hóa hình ảnh, một trong những yếu tố cực kỳ quan trọng trong SEO.
Do đó, trong bài viết này Project Media sẽ chia sẻ với bạn cách tối ưu hình ảnh theo cách nhanh nhất và hiệu quả nhất
√ Tại sao bạn cần SEO hình ảnh?
√ Tìm hình ảnh ở nơi nào cho an toàn trong công việc SEO?
√ Làm sao để tối ưu hóa hình ảnh một cách tốt nhất?
√ Một số điểm không được quên khi SEO hình ảnh
√ Một số Plugin giúp bạn tối ưu hình ảnh trên WordPress
TẠI SAO BẠN CẦN SEO HÌNH ẢNH?
Như đã nói ở trên, bài viết nếu có nhiều hình ảnh đã được tối ưu đúng cách thì sẽ giúp bạn có thêm điểm trong mắt của Google, SEO hình ảnh không những giúp bạn tăng lưu lượng truy cập từ công cụ tìm kiếm mà khiến độc giả thích bài viết của bạn hơn.
4 lợi ích của việc SEO hình ảnh:
-
Các mạng xã hội như Pinterest, Instagram có thể giúp bạn tăng lưu lượng truy cập vào blog (nếu bạn có chia sẻ hình ảnh lên mạng xã hội)
-
Khi biết tối ưu hình ảnh đúng cách, điểm thứ hạng của bạn sẽ cao hơn với những người khác (đối thủ của bạn)
-
Google luôn đánh giá cao những nội dung có hình ảnh và được tối ưu đúng cách
-
Nếu bạn tự tạo ra những hình ảnh tốt Infographic có thể bạn sẽ nhận thêm được backlink khi mà các blogger khác sử dụng lại hình ảnh và cung cấp một link trỏ về blog của bạn.
TÌM HÌNH ẢNH Ở ĐÂU ĐỂ SỬ DỤNG CHO CÔNG VIỆC VIẾT BLOG CỦA BẠN?
Sai lầm rất lớn của mọi người khi bắt tay vào viết bài là phụ thuộc vào Google quá nhiều. Bất cứ khi nào cần một hình ảnh là chúng ta lại lên Google để tìm kiếm sau đó download về để sử dụng.
Điều này là hoàn toàn sai. Bởi lẽ, việc sử dụng tràn làn các hình ảnh trên mạng có thể khiến bạn dính “ảnh bản quyền”. Điều này không những không tối ưu được hình ảnh trong bài viết của bạn mà còn khiến Google ghét bạn thêm.
Sử dụng hình ảnh trên Google có thể là sai lầm trong SEO
Dưới đây, Project Media xin cung cấp một số trang web uy tín, chất lượng mà hoàn toàn miễn phí mà bạn có thể dowload ảnh về:
-
Pixabay:Một nguồn ảnh khổng lồ bạn có thể sử dụng hoàn toàn miễn phí
-
Visualhunt:Còn nhiều hơn cả Pixabay với khoảng hơn 354 triệu hình ảnh miễn phí
Tôi muốn tự tạo ra hình ảnh của mình thì sao?
Cách tốt nhất là hãy tự tạo ra những hình ảnh riêng của mình. Còn nếu không cũng đừng lo lắng 2 công cụ online Canva và PicMonkey sẽ giúp bạn tạo ra một hình ảnh cho riêng mình mà không sợ bất cứ vấn đề bản quyền nào.
LÀM SAO ĐỂ TỐI ƯU HÓA HÌNH ẢNH MỘT CÁCH TỐT NHẤT?
-
Tối ưu tên file ảnh
Hay còn gọi là thẻ Title, rất nhiều bạn không hề quan tâm đến tên file ảnh. Nhưng đây chắc chắn là cách để bạn tối ưu hình ảnh một cách hiệu quả. Lưu ý rằng hawy đặt tên ảnh có liên quan đến chủ đề của bài viết nhé.
Vậy đặt tên như thế nào cho đúng?
Thông thường chúng ta hay đặt tên như thế này:
-
Sai hoàn toàn: XYZ123.jpg
-
Tạm được: huongdandangkyhoc.jpg
Tuy nhiên, cách tốt nhất là hãy sử dụng dấu gạch ngang ngăn cách giữa mỗi từ các bạn nhé.
-
Tốt nhất: huong-dan-dang-ky-payoneer.jpg
-
Tối ưu thẻ Alt
Mục đích chính thẻ Alt chính là cung cấp một mô tả cho tập tin hình ảnh.
Google và các công cụ tìm kiếm khác chắc chắn sẽ không thể hiểu được hình ảnh của bạn có nội dung gì đâu, nhưng thẻ Alt sẽ cho Google biết điều đó. Đây là cách bạn đang “thông báo” cho Google biết rằng hình ảnh của bạn có nội dung gì đấy. Vì vậy hãy sử dụng thẻ Alt để Google xếp hạng cho hình ảnh đó.
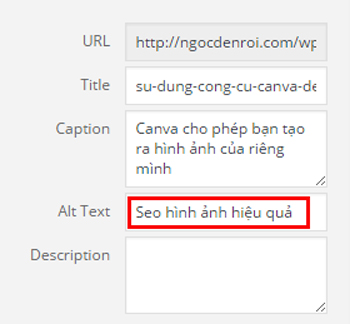
Vậy làm thế nào để thêm thẻ Alt cho hình ảnh?
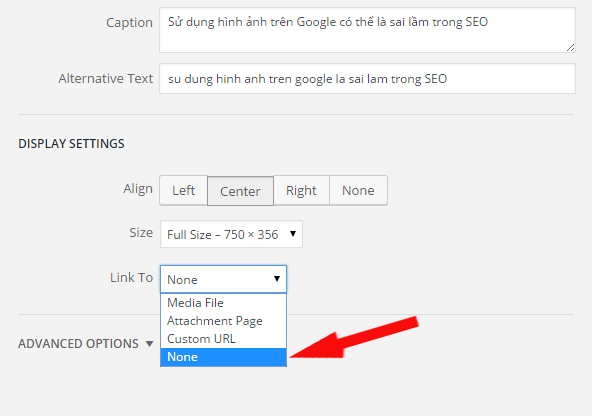
Rất đơn giản nếu bạn đang dùng WorkPress, mỗi khi tải lên một hình ảnh bạn chỉ cần mô tả thẻ Alt như hình bên dưới:
-
Kích thước và dung lượng hình ảnh
Một trong những yếu tố để hình ảnh của bạn bị mất điểm SEO, nhưng nếu trong 1 bài viết có quá nhiều hình ảnh thì tốc độ tải trang lại chậm và điều này lại là một trong những yếu tố quan trọng nhất trong SEO???
Vậy làm sao để vẫn có hình ảnh cho bài viết mà vẫn tăng tốc độ tải trang?
Kích thước hình ảnh
Hãy luôn chú ý đến kích thước hình ảnh (chiều rộng) tốt nhất là bao nhiêu?.
Thông thường, các giao diện có chiều rộng từ 600 – 700 px, cũng có những giao diện nhỏ hơn hoặc lớn hơn. Do đó bạn cần thử với nhiều chiều rộng khác nhau để tìm ra một kích thước hiển thị tốt nhất cho theme của bạn.
Ngoài ra, bạn có thể sử dụng phần mềm Photoshop, nếu không bạn có thể sử dụng ngay công cụ PicMonkey để chỉnh sửa, thay đổi kích thước file ảnh của mình.
Nén dung lượng hình ảnh
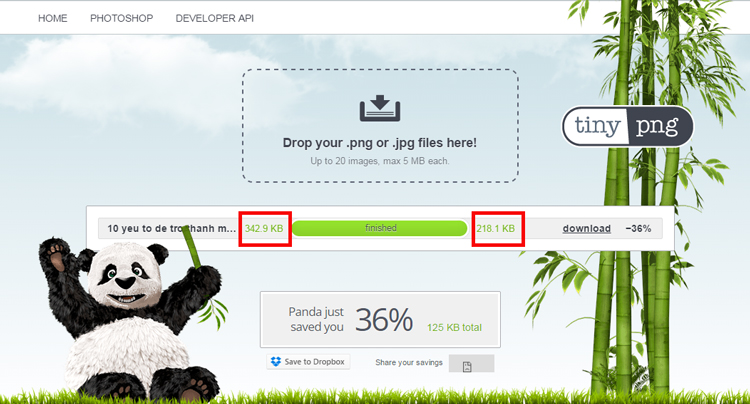
Một hình ảnh có dung lớn sẽ làm giảm tốc độ tải trang từ đó dẫn đến giảm trải nghiệm người dùng và mất điểm trong mắt Google. Một công cụ giúp bạn nén ảnh hiệu quả đó chính là TinyPNG.
Mẹo cho bạn: Nếu bạn cần một hình ảnh chất lượng cao như Infographic thì hãy dùng những dịch vụ lưu trữ ảnh. Sau đó nhúng chúng vào blog của bạn, đây là cách bạn vẫn có thể cung cấp hình ảnh chất lượng cao cho đọc giả mà không làm giảm tốc độ của blog.
MỘT SỐ ĐIỂM KHÔNG ĐƯỢC QUÊN KHI SEO HÌNH ẢNH
-
Sử dụng định dạng hình ảnh PNG, JPG hay GIF?
Thông thường sẽ có 3 định dạng mà chúng ta thường sử dụng nhất khi viết blog đó là JPG, PNG và GIF. Nhưng bạn có biết mỗi một định dạng lại cho một kết quả khác nhau không?
-
JPG: Đây là định dạng được sử dụng nhiều nhất, định dạng JPG hiển thị màu sắc tốt nhất với rất nhiều hệ màu khác nhau, rất thích hợp với những ảnh được chụp từ kỹ thuật số
-
PNG:Sử dụng định dạng này sẽ giúp nén dung lượng hình ảnh của bạn một cách đáng kể và nó sẽ hiển thị tốt nhất với các file ảnh đồ họa (ví dụ như infographic)
-
GIF:Đây là dạng ảnh động, định dạng GIF cũng giúp nén tối đa dung lượng hình ảnh. GIF thường được làm ảnh động chuyển từ video.
-
Sử dụng chú thích hình ảnh (Captions)
Sử dụng mô tả chú thích cho hình ảnh là cách bạn nhấn mạnh thêm với đọc giả về ý nghĩa của hình ảnh. Đây cũng là cách bạn cho đọc giả biết ngụ ý hình ảnh bạn đang sử dụng trong bài viết là gì, tránh gây hiểu lầm không đáng có.
-
Chiều rộng vào chiều cao của hình ảnh
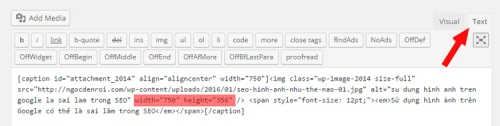
Có rất nhiều người nghĩ rằng việc này không quan trọng trong SEO hình ảnh. Nhưng đây là một sai lầm lớn. Vì vậy khi tải lên một hình ảnh bạn đừng bao giờ quên kiểm tra mã HTML của hình ảnh đó đã có chứa các thông số chiều rộng và chiều cao hay chưa?
Vì sao phải làm điều này?
Khi bạn có mô tả chiều rộng và chiều cao cho hình ảnh thì đây là cách mà bạn thông báo cho trình duyệt biết kích thước hình ảnh. Trình duyệt sẽ tải các nội dung văn bản và dành khoảng không gian để tải các hình ảnh theo kích thước bạn đã thông báo.
-
Gỡ bỏ Hyperlink cho hình ảnh